国家级智库网站设计及开发
这是一则网站改版设计和开发工作。根据客户要求,设计在网站原有布局上展开,以保证网站用户使用习惯延续性。 工作重点在于视觉风格现代化和前端代码的全新开发。

该网站的用户均为长期付费用户,高度熟悉旧网站的结构和布局。据此,客户要求不能对网站内容结构和网页视觉布局做大调整。本次改版的设计工作重点放在视觉设计优化和用户体验改进上。
同时,由于一些特殊原因,网站的服务器端程序不会进行改版开发,导致前端交互体验设计受限于旧版网站已有功能。许多现代网站的基本动态元素/功能,如范围检索、文章自动分类、标签式页面、录入内容校验、模式登录界面等,均无法通过服务器端程序解决。这个特殊情况,在网站的设计和开发过程中,制造了诸多困扰。据此,网站开发阶段的主要工作,在于通过网站前端技术实现或模拟实现这些基础功能,从而帮助客户在合理的开销之下,构建出尽可能符合现代标准的网站。
需求沟通阶段
工作室对旧版网站进行了考察、研究和分析,结合客户需求,提出了网站改版提案。这个阶段的提案,主要着眼用户交互流程相关的问题,具体包括页面元素的布局、用户交互的引导、互动功能上的改进等。
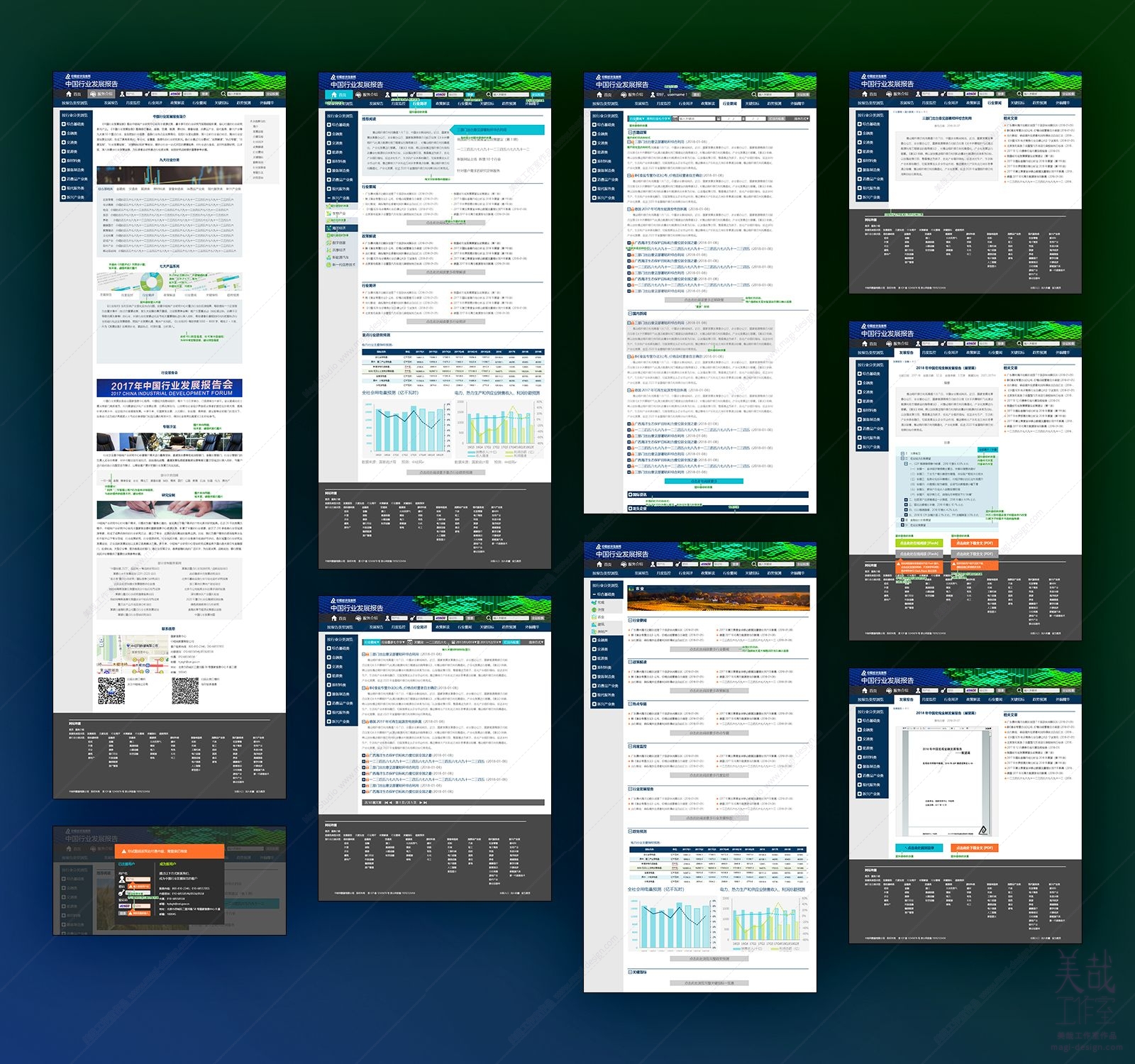
工作室对网站首页进行了全新设计,放弃旧版中将行业新闻直接作为首页的做法,改为向用户提供各类最新报告的索引列表。这样可以让用户快速获得对其所订阅行业整体面貌的概览,也能够提高网站的搜索引擎排名。
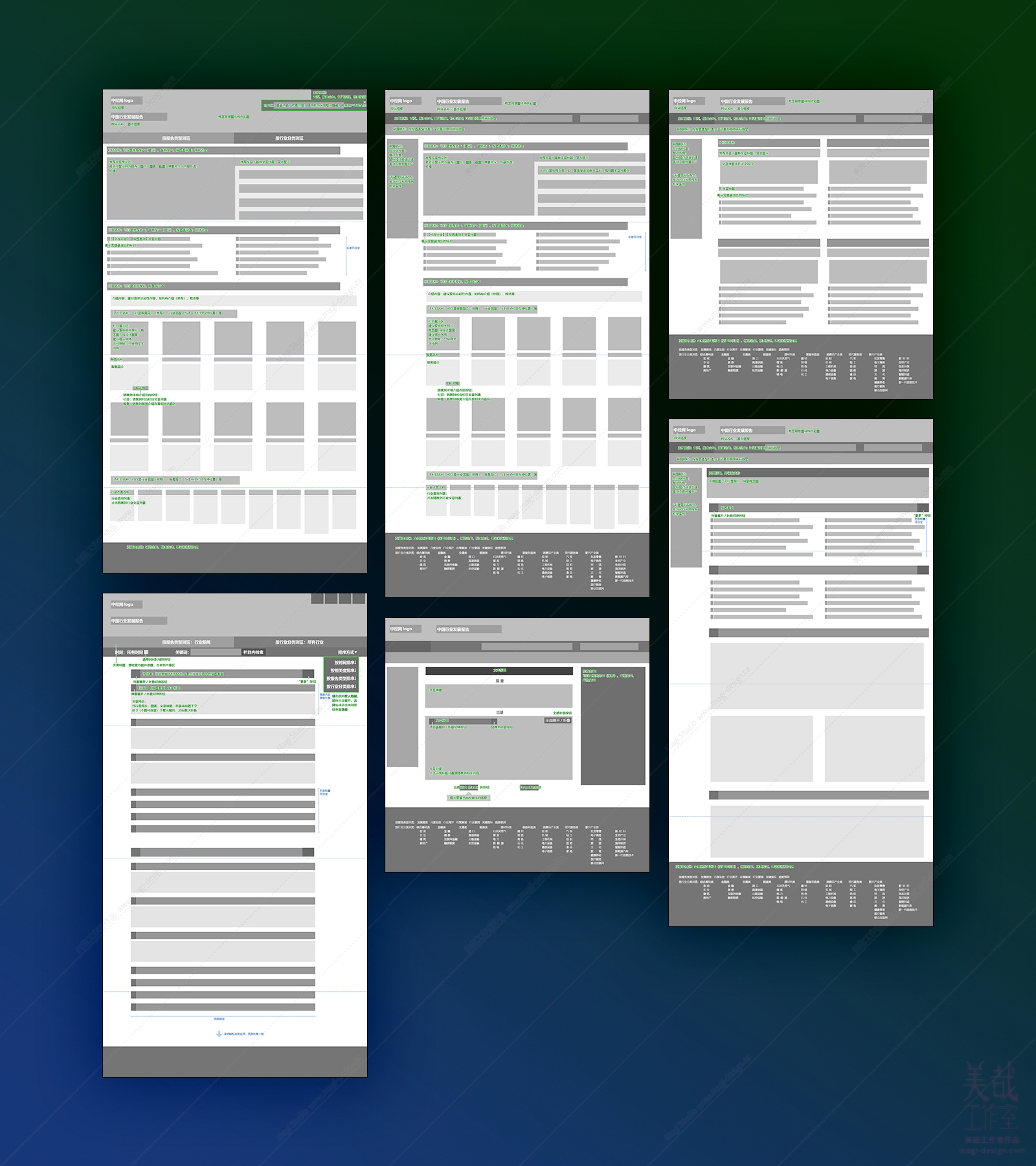
提案以灰盒模型和文字描述的方式展示。

视觉设计阶段
在客户确定页面布局、交互功能等需求后,工作室开始进行视觉设计。
考虑客户自身特点及网站用户分布,视觉风格改进的幅度保持在稳妥的区域内,即在视觉上有创新和变化,但不致让用户觉得过于前卫而丧失联系感。同时,根据网站使用统计数据,与客户商议后,网站改用响应式设计,在不给小屏幕用户制造挫败感的前提下,为宽屏用户提供更好地浏览体验,为网站更好适应未来技术发展打下基础。
在视觉设计阶段,交互体验设计被进一步细化。
在通用区域中,为了方便新老用户快速检索内容,新设计明确告知用户网站内容的分类及分类标准,并在视觉上予以区分。
在文章列表页中,检索模块被重新设计并突出。受第三方的服务器端技术支持所限,美哉工作室无法在本次改版中对检索体验进行彻底改造。在这种不利条件下,我们通过对前端技术的充分运用,依然对分类检索的流程进行了大幅优化。
在文章目录页,工作室添加了全部展开/折叠的功能,并为阅读按钮添加了Flash插件预判功能。
工作室还对网站的登录环节进行了交互体验的优化:一方面增加快速登录模块的视觉面积,以使用户更容易操作——对于仅提供付费信息服务的网站来说,这是非常重要的交互环节。另一方面,修改了超出访问权限的提醒和报错的措辞强度,降低用户误操作的挫败感并提供有效操作指导。

Header题图为一张以中国领土海报高度为原始数据的3D柱状图模型渲染图。图片使用带有光线和半透明质感的视觉风格渲染生成。主题图为网站带来细腻感和深度感,平衡扁平化设计风格的生硬感,照顾网站用户群体的审美倾向。

工作室还设计了全套行业icon图标,采用与网站一致的视觉风格和配色。

由于设计师了解网站前端开发技术,在设计阶段,即可同时考量开发工作的可执行性,确保经客户确认的设计稿可以完全实现。
网站静态页面开发阶段
该网站据上次改版时间较长,旧版代码未采用HTML5标准,并存在诸多语法错误和不规范的处理。由于旧版错误过多,工作室对网站前端代码进行了全新编写。
前端代码,是指服务器接收到本地并渲染呈现给网站用户的文件。在动态网站中,这些文件由服务器端的程序根据用户操作而生成。在动态网站开发工作流程中,它们往往是开发服务器端程序的基础。此项目的合作流程是,美哉工作室交付静态页面开发代码,即前端代码,交由第三方服务器端程序提供商,即旧版网站开发者,进行后台开发。
下面的视频展示了前端代码的开发成果。
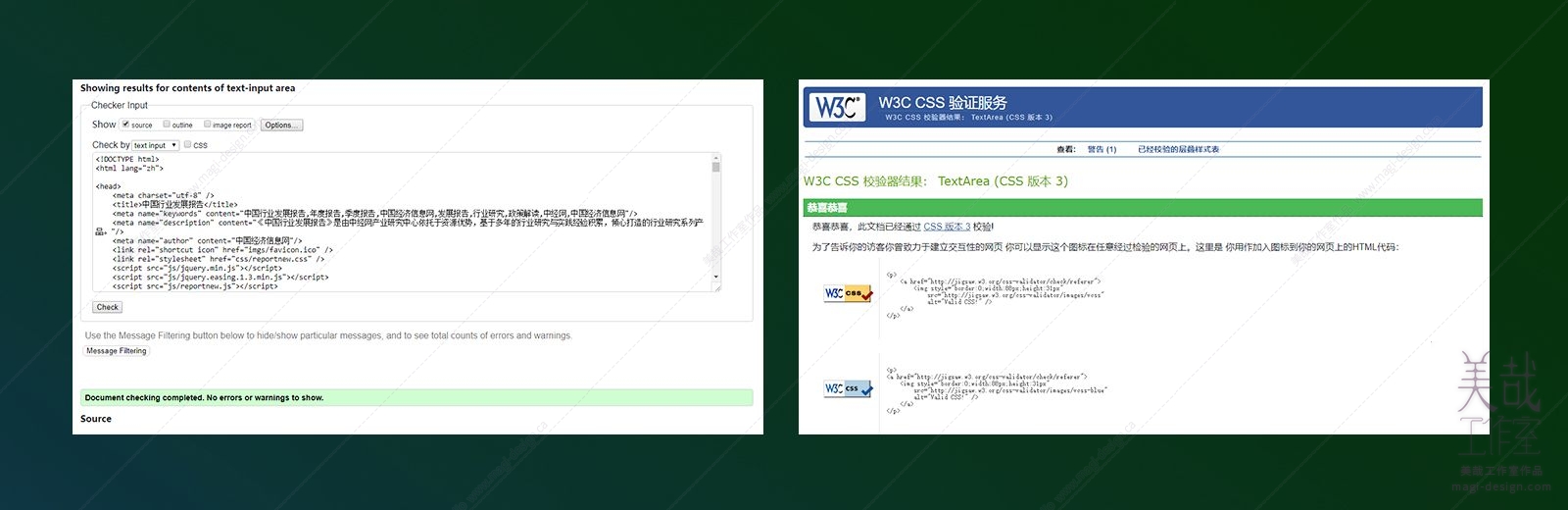
下面两张图片是W3C官方验证服务对于工作室开发代码的验证结果:服合规范、无错误。W3C理事会,即万维网联盟(World Wide Web Consortium),是万维网的主要国际标准组织,其主要工作是制定并维护万维网的技术标准。 符合规范的前端代码,可以提高浏览器渲染速度(使用户可以更快速地打开网页),并提高网站的搜索引擎排名。

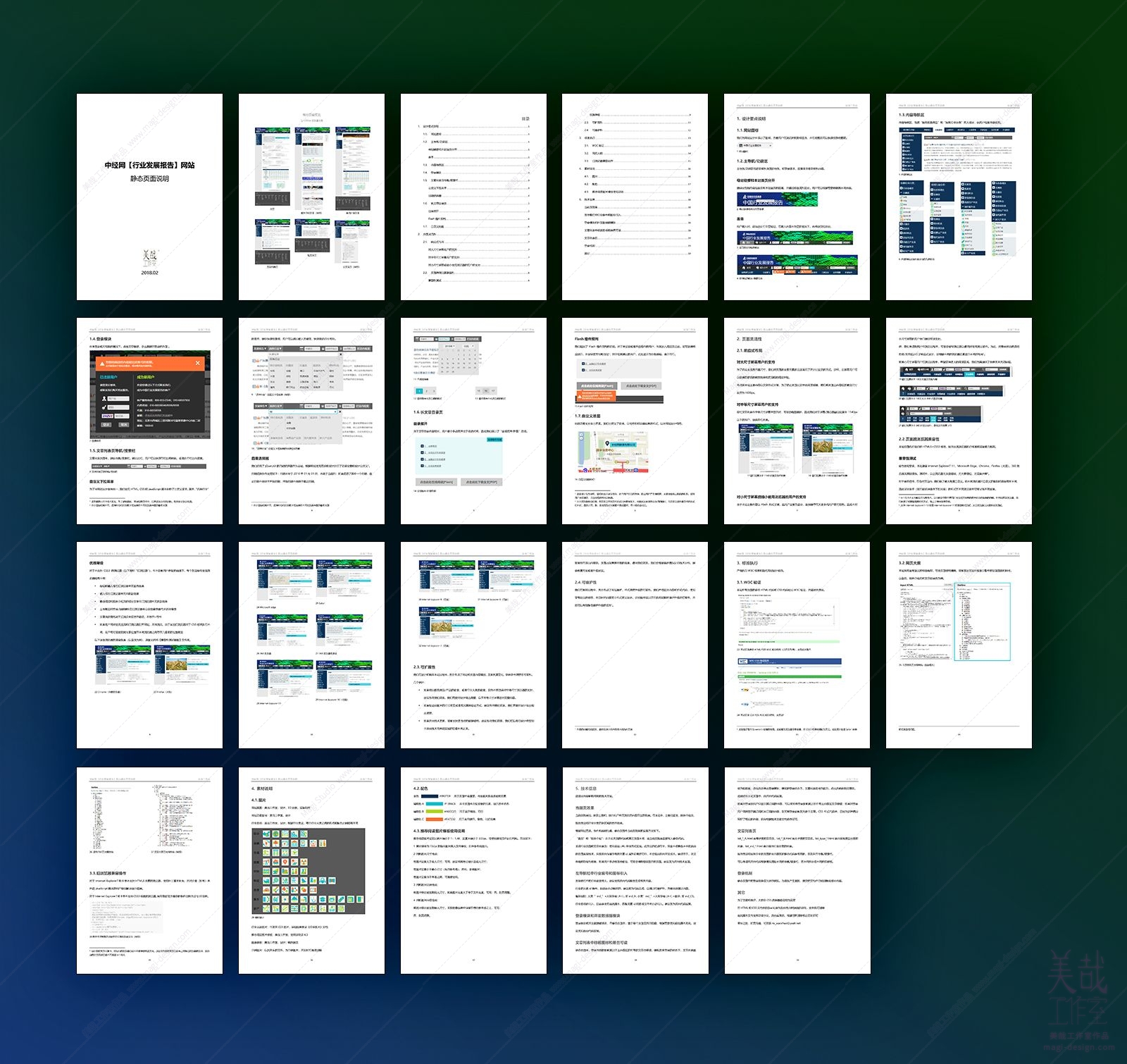
工作室还为客户撰写了说明文档,和提供给后台开发商的技术交接文档。下图为说明文档缩略图。

前端代码交付后,工作室跟进解决了后台录入内容校验、旧版网站插件错误等问题,并协助客户与第三方沟通解决技术问题,消除了第三方代码不规范带来的部分隐患。